ユニバーサルデザインとは…
wikiより
ユニバーサルデザインとバリアフリー
バリアフリーは古くからある考え方で、障害のある方が使えないという障壁(バリア)を取り除く、専用の補助を加えることによって、障害のある方も使えるようにしようという考え方です。それに対し、ユニバーサルデザインは障害のある方だけでなく、全ての人を対象にしています。
はじめから様々な利用者を想定し、バリアを作らないように設計することで、
できるだけ多くの人が利用できるようにしようという考え方です。
似ているようで意味合いが異なっていますね!では、WEB制作とどうかかわりがあるのか

時々「このサイト、なんか見にくいな…」なんて思った経験、ある方も多いのではないでしょうか?Webサイトの見え方は、1つではなく様々な条件下で変化します。
Webサイトを見ている端末が、パソコンか、タブレットか、スマートフォンかの違いはもちろん、パソコンの画面のサイズ、画面の明るさの設定、ブラウザの環境など、端末の設定でも見え方は異なります。またWEBを利用するユーザーもすべての人が健常者ではありません。高齢者、障害者、初心者、外国人..様々な人がWEBを利用します。
誰もがアクセスできて、さらに使いやすいようにデザインしようという考え方、
「ユニバーサルデザイン」を考慮して作られたWEBサイトが必要になってきます。
色覚シミュレーション作業ツール!!
近年、色弱者の方の見え方を再現するアプリ・拡張機能が多く出てきています。
制作側から簡単に色覚がシュミレーションできるのは非常にありがたいですね!
代表とされるアプリ・拡張機能2点を下記に紹介いたします。
GoogleChrome の「NoCoffee」という拡張機能では、3つの色覚特性や、
白内障や視野欠損など様々な見えにくさのシミュレーションをすることができます。

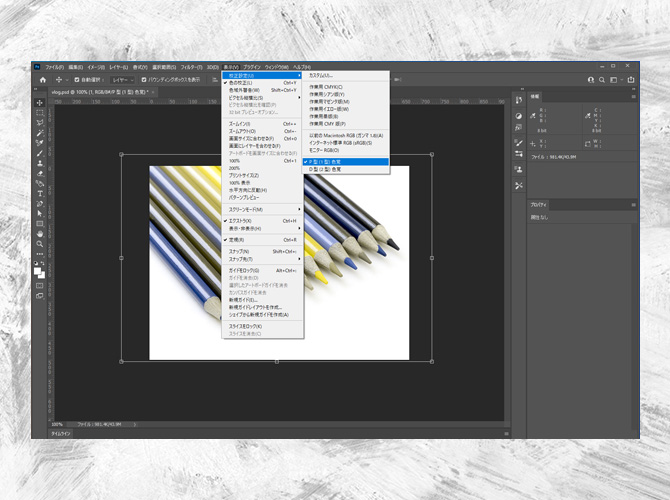
「表示」メニューの「校正設定」からP型とD型の色覚シミュレーションをかけることができますAdobe の Illustrator と Photoshop でも、P型とD型のシミュレーションをすることができます。
ポイント!!
Webデザインで気をつけられるポイントは、下の3つです。
・色の使い方の違いに気を配る
・「色の見え方」をチェック
最後に!!
ユニバーサルデザインを意識して作成するようになったのは私が
WEB業界に携わったあたりからでした。通常のサイトデザインを作成する際は
そこまで色覚エミュレーター機能を使って作成するという形ではなかったのですが、
万人向け、幅広い年齢層や、障害者向けを想定して作成するサイトを作成する際は
色覚エミュレーター機能を使い最後まで、配色・色覚を考慮していました。
改めてユニバーサルデザインについての記事をまとめた際にも
いくつか参考文献を拝読したので下記にリンクを付けておきます。
より詳しい、「ユニバーサルデザイン」や「色弱者向けの配色・色覚」について
詳しく記載されているので、まとめて読んでみて下さい。